Design systems are an excellent source for learning how to create better user experiences. These design tools can help you level up your UI design, UX design, and Product design. Any rookie web designer can learn how to create a top-tier visual design with the help of design systems. But what are design systems for products anyway? In this blog, we will explain the concept of design systems, their benefits, and their importance, and give suggestions about the top 20 design systems in the market.
What Are Product Design Systems?
Design systems for products are an organized collection of the elements that make up a product, including visual and functional aspects. It’s a way of thinking about how every element in your product works together to create an experience for the user. They’re not just a set of tools but also a set of practices and patterns that help you build a consistent experience across your products.
Design systems can be used to manage your UI, UX, branding, and any other aspect of your product’s design. They’re used by companies like Facebook, Google, Apple, and more—all of whom use design systems to keep their products looking great.

Why Do Companies Need a Product Design System?
Design systems provide the guidelines for building your product with a consistent look and feel. They give you all the information needed to create a product that looks good and functions well across different platforms and devices, from desktop computers to mobile phones.
Design systems make it easy for designers to work together on projects because they provide clear guidelines on how things should look and function. Designers can build off of each other’s work instead of starting from scratch whenever they need something new—saving time and making everyone happier!
Read More: 21 Laws of UX for Building Successful Designs.

What Components Are Included in Design Systems for Products?
You might have heard that a design system contains a content library. Well, that is not just all; design systems for products have other important components needed to create a sound design system. Some of these main components are:
- Pattern Library
- Component Library
- Brand Values
- Brand Style Guide
- Design Principles
- Icon Library
- Content Guidelines
- Design Tokens
- Accessibility Guidelines
Benefits of Product Design Systems
As we have already briefed you about the need and importance of a design system for your projects, you are now aware of its benefits. Let’s discuss some of the main benefits you can gain from using design systems for products:
- Design systems provide room for constant innovations to companies which is a crucial aspect of setting a brand apart from its competitors.
- A design system can increase speed, efficacy, creativity, and inspiration in product design teams.
- It helps you create a unique visual identity for your brand.
- Design systems make it easier to share design assets between projects.
- It allows you to bring interactive components and tools to your projects.
- One of the most significant benefits of a design system is that it saves you time. Building new things is easier when you have a library of elements and styles ready to go.
- Another benefit is that it makes your products consistent across all platforms. This lets users know what to expect from your brand no matter where they see it or what device they’re on.
- It reduces confusion among employees about what the company’s visual language looks like
- Finally, a design system makes it easy for people who aren’t designers (like product managers) to contribute to design decisions without having to learn how to code or hire an expensive designer.

Top 20 Best Design Systems for Products
Let’s learn more about design system tools with this list of the top 20 best design systems for products. We have all the most popular design system examples in the market in this list of design systems.
- Apple Human Interface Guidelines
- Design System by Atlassian
- Shopify Design System
- Mailchimp Design System
- Helpscout Design System
- Google Material
- Microsoft Fluent Design
- Uber Design System
- IBM Carbon Design
- Salesforce Lightning
- US web design government
- Adobe Spectrum
- Audi Design System
- Buzzfeed Solid
- GitLab Pajamas
- CISCO Momentum Design
- Goldman Sachs Design System
- SAP Fiori Design Guidelines
- Global Experience Language (BBC)
- Zendesk Garden
1- Apple Human Interface Guidelines
Apple’s human interface guideline is a design system with vast resources for web design essentials. It has downloadable templates which you can use to create new designs. The system was built on Steve Jobs’s design principles:
- Focus on user experience and connection with the users.
- Stay extremely precise in your work with attention to detail.
- Concentrate more broadly on what is crucial.
- Utilize certain design principles and language to elicit desired user reactions.
- Use high technology’s user-friendly features for both new and experienced users.
- Make everything simple.
You can design for any Apple platform through HIG’s visual guidance and best practices. It is quite easy to learn for designers as it has guidelines for every step.

Some of the best Features of HIG are:
- Menus
- Visual Index
- App Architecture
- Buttons
- System Capabilities
- User Interaction
- Themes
- Icons and Images
- Fields and Labels
2- Atlassian Design System
Trello and Jira, two of Atlassian’s widely used collaboration tools, fully capture the company’s design philosophy, which is about leveraging the digital experience to increase the productivity and overall potential of teams and individual team members. Atlassian’s Design System aims to provide seamless and simple collaboration among teams from around the world.
Atlassian contains the following components in its design system:
- Atlassian navigation
- Avatar
- Avatar Group
- Badge
- Banner
- Blanket
- Button
- Calendar
- Checkbox
- Dropdown Menu
- Dynamic Table
3- Shopify Design System
Polaris by Shopify is a design system built to provide a better and more effective commerce experience. It was built on the global eCommerce platform’s guiding principles. It offers reusable elements and styles packaged through code for building admin interfaces. Some of the main contents of Polaris are:
- Actionable Language
- Grammar and mechanics
- Product Content
- Voice and Tone
- Accessible and Inclusive Language
4- Mailchimp Design System
Mailchimp is a renowned email marketing leader. Mailchimp’s design system was created to help small businesses grow while keeping their brand identity and image constantly. You can create campaigns and email templates through this design system.
Mailchimp design system offers the following main features:
- Grid system
- Color
- Data Visualization
- Typography
- Components
5- Helpscout Design System
Helpscout’s design system allows you to create clear, consistent, and concise designs. Its design system is easily adaptable for any brand. It also provides mobile and web content libraries to use with Sketch.
6- Google Material
Google, one of the Big Four companies, provided its material design system to the public. Material design is an adaptable design system that has open-source code. It has the tiniest details about everything regarding design and design principles. With this system, designers can get access to valuable information to learn how to unify UI UX across different devices and platforms.
7- Microsoft Fluent Design
Like Google’s material design, Microsoft’s fluent design is also an open-source, cross-platform design system that provides designers with the frameworks and guidance they need to design an engaging product. You can use it to develop products for macOS, Windows, IOS, Android, and the Web.
8- Uber Design System
Uber has also introduced its new base web design system for building websites. Base web gives you a foundation for initiating, designing, and unifying web applications. It is also an open-source toolkit with react components and utilities that translate the design into code. It offers reliability, accessibility, and easy customizability.
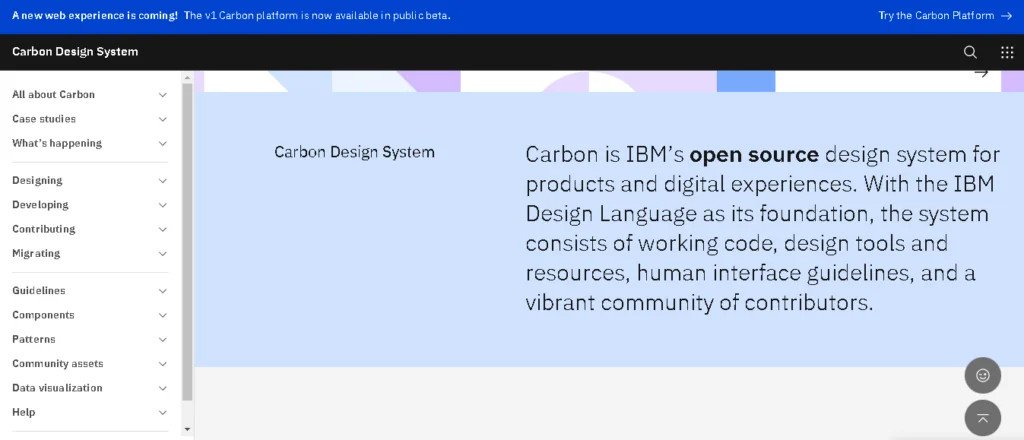
9- IBM Carbon Design
Carbon by IBM is also an open-source design system that uses IBM design language. It provides component libraries that give designers and developers reusable components for building UI and websites. It offers many features that expand your options while creating product designs.
Some main components of IBM Carbon Design are:
- Overview
- Accordion
- Breadcrumb
- Code Snippet
- Checkbox
- Data table
- Dropdown
- Contained List
- Content Switcher

10- Salesforce Lightning
The Salesforce lightning system allows designers working with its content management system to take benefit of its extensive features. It was developed to enable Salesforce developers to create a uniform look across Salesforce-related applications while adhering to best CSS practices. It gives you access to icons, color palettes, and fonts that can create a lightning experience.
11- US Web Design Government
The US Web design system was created by US federal government. It has a very easy-to-use interface with an inactive open-source community. It was developed to build accessible, mobile-friendly websites for the American public. It has its own UI components and visual style for websites.
12- Adobe Spectrum
Adobe Spectrum is a design system that helps you create beautiful, responsive websites and applications. It’s a collection of tools, components, and patterns that work together to help you produce great digital experiences with less time and effort.
The Adobe Spectrum Design System helps you build modern digital products and services. You can use it to create responsive layouts that look great on any screen size or device types, such as desktop computer monitors, mobile phones, tablets, TVs, game consoles, and even wearables.
13- Audi Design System
Audi Design System is the most advanced system in the world that provides the tools to design cars, trucks, SUVs, and crossovers. It is an integrated set of software and services that allows you to create and modify 3D models, simulate vehicle dynamics and aerodynamics, design interiors and exteriors, and create digital prototypes.
It has a software development kit (SDK) that allows you to create and test your own Audi applications. It gives you access to all of the features of Audi’s vehicle infotainment system, including the navigation, radio, and climate control system.
14- BuzzFeed Solid
BuzzFeed Solid Design System is a set of guidelines and standards for creating consistent components across BuzzFeed websites and apps. It’s a responsive design system that works on all screen sizes, from desktop to mobile. The system includes a grid system, a typography toolkit, and an icon library.
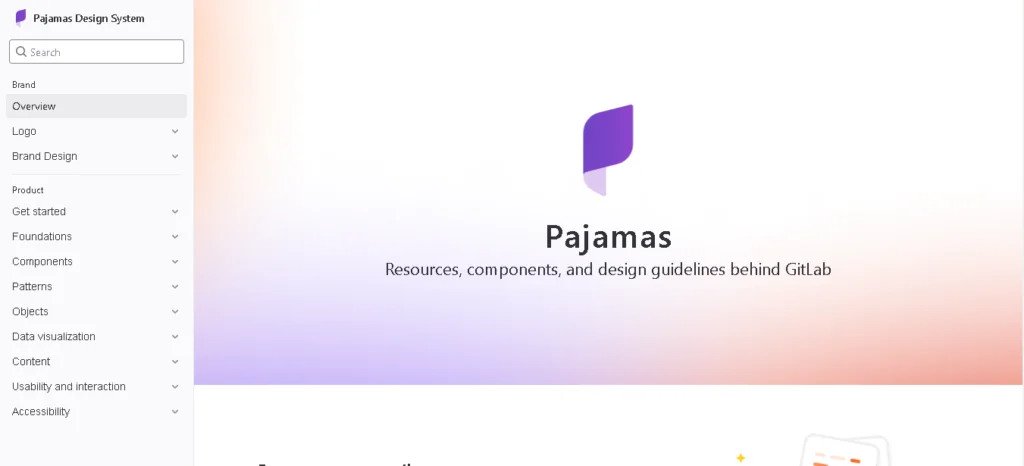
15- GitLab PAJAMAS
GitLab PAJAMAS Design System is a cloud-based platform that helps you manage your designs and product details.
The GitLab PAJAMAS design System allows you to create and manage your products, their variants, and other details quickly and efficiently. You can design your custom products and set up pricing tiers and inventory levels with it. You can also manage the financials of your business by attaching different costs to each product.
Using the GitLab PAJAMAS design System, you can use a simple drag-and-drop interface with no coding experience required. The platform is easy to use for both beginners and experienced users alike.

16- CISCO Momentum Design
CISCO Momentum Design System is a collaboration tool that helps you design, build and deploy IoT-based solutions quickly and easily. It has the following features:
- CISCO Momentum Design System helps you design your IoT solution by providing built-in templates and wizards.
- It provides a drag-and-drop interface to easily create different components of your IoT solution.
- It allows you to create IoT solutions with different levels of complexity through its building blocks (data collectors, data processors, data sinks).
17- Goldman Sachs Design System
Goldman Sachs Design System is a tool that helps you build products and applications for Goldman Sachs. It provides you with a set of tools, templates, and guidelines to help your team design and develop with ease.
With Goldman Sachs Design System, you can:
- Create designs that are consistent across devices, channels and the entire product suite
- Reduce manual effort with automated processes that make it easier to deliver new features
- Work collaboratively with other teams across the organization
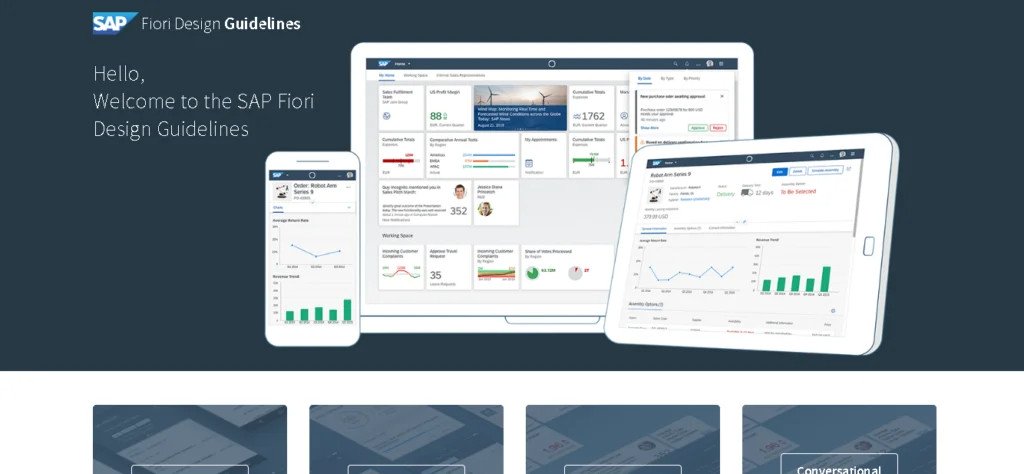
18- Sap Fiori Design Guidelines
Sap Fiori Design Guidelines is a tool that helps you build and design your Fiori applications. It provides guidelines for designing your application’s user interface (UI), navigation, and content.
Features:
- Provide a clear structure for the content and navigation of your Fiori application
- Create a consistent look and feel across all applications in the SAP portfolio
- Help ensure that your Fiori application meets the high-quality standards expected by SAP customers

19- Global Experience Language (BBC)
Global Experience Language (GEL) is an open-source design system that provides a framework for developers to build consistent, high-quality user experiences across multiple websites and applications. It’s a collection of tools, processes, and standards that help you build digital products that meet user expectations.
20- Zendesk Garden
Zendesk Garden is a design system that lets you create beautiful, consistent customer service experiences on any website. It’s a collection of UI components and patterns you can use to build your branded customer service platform. Zendesk Garden makes it easy to build responsive websites that look great regardless of your customers’ devices.
Features
- Built with Bootstrap 4
- Beautiful and modern look & feel
- Responsive web design for all devices (mobile, tablet, desktop)
- Built with Twitter Bootstrap 4 framework
What Are the Challenges of Design Systems?
Even though there are many benefits of using design systems for products, certain challenges come along the way. Here we will discuss some of the challenges that companies face while using and creating design systems:
1- Consistency
When companies try to use a design system or create their own, specific issues occur. One of the challenges they face is consistency disconnect. It becomes hard to keep all the documentation and code in one place. While maintaining all the elements together, consistency disconnect also happens.
2- Coding Components
Converting a code component into the design is another challenge in creating a design system. You might have to hire extra help for this task. This is because designers do not just create prototypes based on visual aspects of a product; they use coded components to design the prototype image.
A simple solution to this problem is taking existing coding components and synchronizing them using a UX design tool. You can then use these components to create new designs.
Read more about Best Practices for UI and UX

Conclusion
Design systems for products are very effective in helping businesses streamline their processes, reduce costs, and increase employee satisfaction. They can also help ensure that all products your company creates meet industry standards, making it easier for you to sell them.
If you’re interested in using a product design system at your business, there are several systems that you can choose from. Each of them has its own pros and cons, so it’s important that you do some research before making your decision.
FAQs
What Is FDS Used For?
A Functional Design Specification (FDS) is used to ensure that a clear project definition exists to detail the functional requirements, design content, and activities with proposed facilities exist.
What Is the Most Popular UI Design Tool?
According to creativebloq, the market’s best design tool for UI is Figma because it is the most popular and accessible for designers.
What Is Figma Used For?
Figma is a design tool for designing UI, websites, and mobile apps. It provides a wide range of features that support vector illustrations, bitmap images, typography, and animations.