Hey there, web enthusiasts! Are you tired of websites that are cluttered, confusing, and just plain ugly? Do you crave simplicity, elegance, and functionality? Well, my friend, you’re in luck!
In today’s blog post, we will dive into the world of minimalism and explore some best practices for minimalist website designs to help you create a visually stunning and highly effective website. So, grab your favourite beverage, sit back, and get ready to learn how to create a website that will knock your visitors’ socks off!
Minimalism: What Is It?

At its core, minimalism is all about simplifying your life and focusing on what truly matters. It’s about getting rid of the excess stuff, the meaningless distractions, and the endless noise and making room for the things that bring you joy, fulfilment, and purpose.
But don’t let the simplicity fool you; minimalism is not just about decluttering your closet or getting rid of your old DVDs. It’s a mindset, a philosophy, and a way of life that can transform how you think, feels, and interact with the world around you.
Why Should You Create A Minimalist Website Design?
My friend, it’s time to embrace the minimalist website design trend. Here’s why.
Minimalist website design is more than just aesthetics. It’s also about creating a user-friendly experience for your visitors. By eliminating distractions and keeping the focus on your content, you can help your users find what they’re looking for faster and more efficiently. This can increase engagement, conversions, and a better overall user experience.
Another great thing about minimalist website design is its adaptability to any device or platform. With more and more people accessing websites on their mobile phones or tablets, it’s essential to have a website that is responsive, lightweight, and easy to navigate on any device. Minimalist website design can help you achieve this goal, making your website accessible and user-friendly regardless of where your visitors come from.
So, my friend, if you want to create a sleek, modern, and user-friendly website, it’s time to embrace the minimalist website design trend. Whether starting from scratch or revamping your existing website, a minimalist approach can help you achieve your goals and create a beautiful and functional website.
Read More: Various Types of Website Designs and Their Primary Functions
11 Best Practices For Minimalist Website Design

While there are many approaches to website design, minimalist design has been gaining popularity in recent years. A minimalist website design focuses on simplicity and functionality, making it an effective way to grab your audience’s attention. Here are 11 best practices for creating an attractive, practical, minimalist website design:
- Keep it simple
- Focus on user experience
- Use high-quality visuals
- Use whitespace strategically
- Focus on content
- Optimize for speed
- Use clear calls to action
- Consider the psychology of colour
- Keep accessibility in mind
- Keep your website up to date
- Embrace negative space
Read More: How to Design a Website in 15 Steps?
1) Keep It Simple
The key to a minimalist website design is simplicity. Stick to a clean, uncluttered layout with minimal elements. Use plenty of white space to create a sense of spaciousness and allow your content to breathe. Avoid using too many colours, fonts, or graphics that can make your website look overwhelming.
2) Focus On User Experience
Minimalist design is all about creating an intuitive and easy-to-use interface. Ensure your website is easy to navigate, with clear and concise menu options. Use easy-to-read fonts and ensure the text is legible, even on smaller screens. Ensure your website is optimized for mobile devices, as more and more users access the internet on their smartphones.
3) Use High-Quality Visuals
While minimalist design focuses on simplicity, it does not mean you must compromise on visual appeal. Use high-quality visuals, such as professional photos or illustrations, to add interest and visual appeal to your website. Avoid using generic stock photos and opt for unique, eye-catching visuals that align with your brand identity.
4) Use Whitespace Strategically
Whitespace, or negative space, is the space around and between elements on your website. It is a powerful design element that can help you create a sense of hierarchy and guide the user’s eye to the most critical content. Use whitespace strategically to create a clean, uncluttered look that is easy on the eyes.
5) Focus On Content
In minimalist website design, content is king. Use a clear and concise writing style to convey your message effectively. Use headings and subheadings to break up the content and make it easy to scan. Avoid using too many graphics or distracting elements that distract your message.
6) Optimize For Speed
A minimalist website design can help you create a website that loads quickly and performs well. Optimize your website for speed using a lightweight theme, compressing images, and minimizing HTTP requests.
7) Use Clear Calls To Action
Minimalist design is all about simplicity, but that doesn’t mean you should sacrifice the effectiveness of your calls to action. Use clear and concise language to guide users towards the actions you want them to take. Use contrasting colours and white space to make your calls to action stand out and catch the user’s eye.
8) Consider The Psychology Of Colour

While minimalist design often features a limited colour palette, choosing colours that align with your brand identity and resonate with your audience is essential. Consider the psychology of colour when selecting your colour scheme. For example, blue is often associated with trust and professionalism, while yellow is associated with energy and optimism.
9) Keep Accessibility In Mind
Accessibility is an essential consideration for any website design, including minimalist design. Ensure your website is accessible to users with disabilities by using appropriate contrast levels, providing alternative text for images, and ensuring that your website is keyboard accessible.
10) Keep Your Website Up To Date
A minimalist website design can help you create a website that stands the test of time. However, keeping your website updated with the latest design trends and best practices is essential. Regularly update your content, refresh your design elements, and ensure your website is optimized for the latest browsers and devices.
11) Embrace Negative Space
Negative space is a powerful design element that can help you create an elegant and practical minimalist design. Use negative space to create a sense of balance and harmony on your website and to draw attention to essential elements.
Read about: Best SaaS Design Agencies for Quality UI/UX in 2025
Trends In Minimalist Web Designs

Are you a fan of minimalist website design? Do you love the clean lines, the simple colour palettes, and the elegant typography? Well, my friend, you’re in luck – minimalist website design is not only here to stay but also to evolve and expanding in exciting new directions. Here are some related trends you should know about.
1) Bold Typography
One trend gaining popularity in minimalist website design is using bold typography. Instead of relying on flashy graphics or images, many designers use typography as their websites’ primary visual element. By using bold fonts, unique layouts, and creative typography effects, designers can create visually striking websites and easy to navigate.
2) Use Of Animation
Another related trend in minimalist website design is animation and interactivity. While minimalism is about simplicity and clarity, that doesn’t mean your website must be static or dull. By using subtle animations, hover effects, and interactive elements, designers can add depth and personality to their minimalist designs, making them more engaging and memorable for their visitors.
3) Dark Mode

With the increasing popularity of dark mode on various devices and platforms, minimalist website design has also adapted to this trend. The dark mode is not only visually appealing, but it can also reduce eye strain and save battery life. Many minimalist websites now offer a dark mode option, making the user experience even more customizable and accessible.
4) Micro-Interactions
These are subtle animations or visual cues that provide user feedback when interacting with a website. For example, a button changing colour when hovered over or a subtle animation when a page is loading. Micro-interactions can add a touch of personality and interactivity to a minimalist website without sacrificing simplicity or functionality.
5) Flat Design
Flat design has been around for a while but is still a popular trend in minimalist website design. Flat design is all about using simple shapes and colours to create a clean and minimalist look. This approach can help simplify the user interface and make it easier for users to navigate your website.
6) Single Page Design
Single-page design is a minimalist website trend gaining popularity in recent years. With a single-page design, all of the content is placed on a single page, and users can navigate the content using links or a scrolling function. This approach can be efficient for websites with much content but want to maintain a minimalist aesthetic.
7) Minimalist Navigation
Navigation is a crucial element of any website, but in minimalist website design, it’s imperative. Minimalist navigation typically involves using a limited number of menu items and a simple, easy-to-use navigation system. By keeping the navigation minimal and intuitive, designers can create a website that’s easy to use and navigate, even for users who are unfamiliar with the site.
Read more: B2B Web Design Trends for 2025
Best Minimalist Websites – A Wow Effect
We decided to write down some of the best websites with minimalist designs. By studying these websites, you can learn more about minimalist design principles.
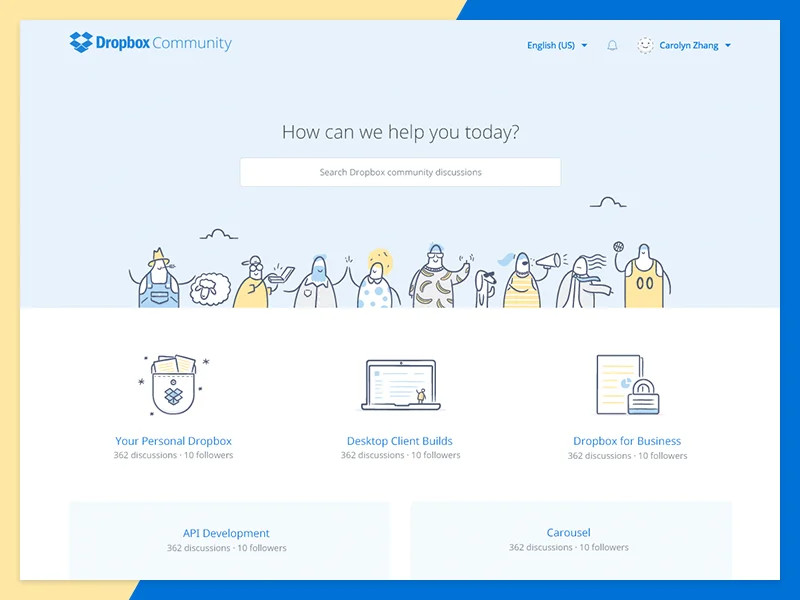
1) Dropbox

Dropbox‘s website is an excellent example of minimalist design done right. The website is easy to navigate and visually appealing, with a clean white background, straightforward typography, and plenty of negative space. The design highlights the company’s products and services without overwhelming the user with unnecessary information.
2) Apple

With its simple, elegant design and use of negative space, the website emphasizes the beauty and functionality of Apple‘s products. The website is easy to navigate, with limited menu items and intuitive navigation.
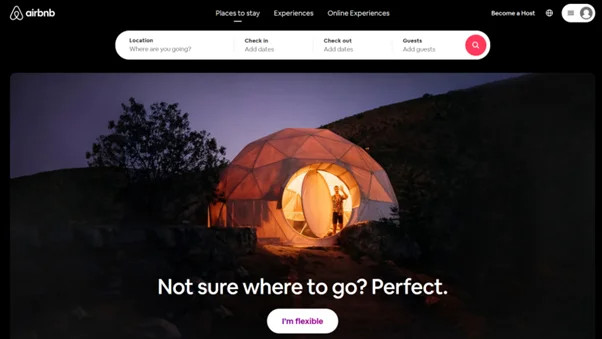
3) Airbnb

Airbnb‘s website is visually attractive. The website features beautiful photography, a limited colour palette, and a clean, straightforward layout highlighting the company’s listings and services.
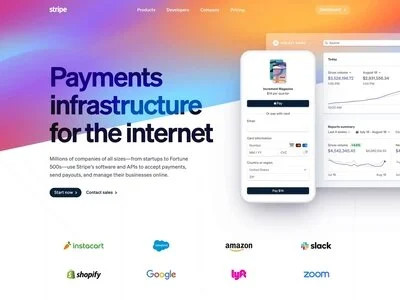
4) Stripe

Stripe‘s website is both functional and visually appealing. The website features a clean white background, straightforward typography, and plenty of negative space, making it easy to navigate and understand. The design highlights the company’s products and services without distracting users with unnecessary graphics or information.
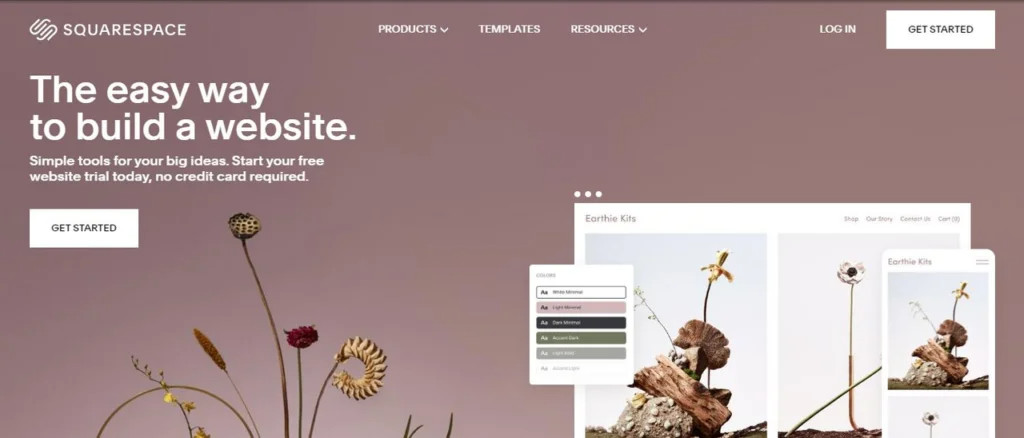
5) Squarespace

Squarespace‘s website is an excellent example of minimalist design that’s both elegant and user-friendly. The website is easy to navigate and visually appealing, with a clean white background, straightforward typography, and a limited colour palette. The design highlights the company’s products and services without overwhelming the user with unnecessary information.
Read More: Basics of iOS App Design | Tips and Best Practices
Bottom Line
In conclusion, minimalist website design can be a powerful tool for creating a clean, streamlined user experience that helps visitors focus on the content and message of your website. By implementing the best practices outlined in this blog, you can create a minimalist design that is both visually appealing and functional.
Remember to focus on straightforward typography, strategic use of white space, minimal use of colours and graphics, and a simplified navigation structure. Additionally, ensure that your website is optimized for mobile devices and fast loading times, as this can significantly impact user experience and search engine rankings.
Ultimately, minimalist website design aims to create a seamless and enjoyable experience for your visitors. By implementing these best practices, you can create a website that looks great, effectively communicates your message, and helps you achieve your business goals.
FAQs
How can minimalist website design help to increase conversions?
Minimalist website design can help to increase conversions by reducing distractions and making it easier for users to find what they are looking for. By simplifying the design and focusing on the essential elements, you can create a more compelling user experience that guides users towards your desired conversion goals.
How can I use minimalist website design to create a strong brand identity?
Minimalist website design can be a powerful tool for creating a strong brand identity. Using a consistent colour palette, font, and design elements throughout your website creates a cohesive and memorable brand image that resonates with your target audience.
What are some unique ways to use video in minimalist website design?
Video can be used creatively in minimalist website design to tell a story or showcase a product or service. For example, you could use a short video to introduce your company or to demonstrate how your product works. Using video strategically can create a more engaging and memorable user experience for your website visitors.
