User experience (UX) design is all about putting users at the center of every decision. But how do you truly understand what your users need, feel, and experience?
That’s where empathy mapping comes into play. Empathy mapping in UX helps designers step into the shoes of their users, creating experiences that are not just functional but also emotionally resonant and inclusive.
In this blog, we’ll explore empathy mapping in detail, unpack its components, and discuss its critical role in UX accessibility.
From understanding user perspectives to designing for inclusivity, empathy mapping is the key to building products that truly work for everyone. If you’ve been wondering how to design with more empathy and ensure your designs are accessible to everyone, you’re in the right place.
1. What is Empathy Mapping in UX?

Empathy mapping is a tool that helps designers understand their users better by visualizing their thoughts, feelings, behaviors, and experiences. It’s essentially a snapshot of the user’s perspective, allowing teams to create solutions that truly meet user needs.
The empathy map is divided into sections that capture what users say, think, feel, and do.
By organizing this information visually, designers can identify gaps in their understanding and uncover deeper insights about their users. This understanding helps create a more user-centered design approach that directly addresses users’ needs and frustrations.
Empathy mapping is a fundamental step in user-centered design. Whether you’re designing a mobile app, a website, or a physical product, empathy mapping ensures your designs align with real-world user experiences. When teams rely solely on assumptions, the risk of creating irrelevant or inaccessible designs increases. Empathy mapping bridges the gap between assumptions and reality, helping designers stay grounded in user needs.
Also read: UI/UX Myths You Need to Stop Believing in 2025
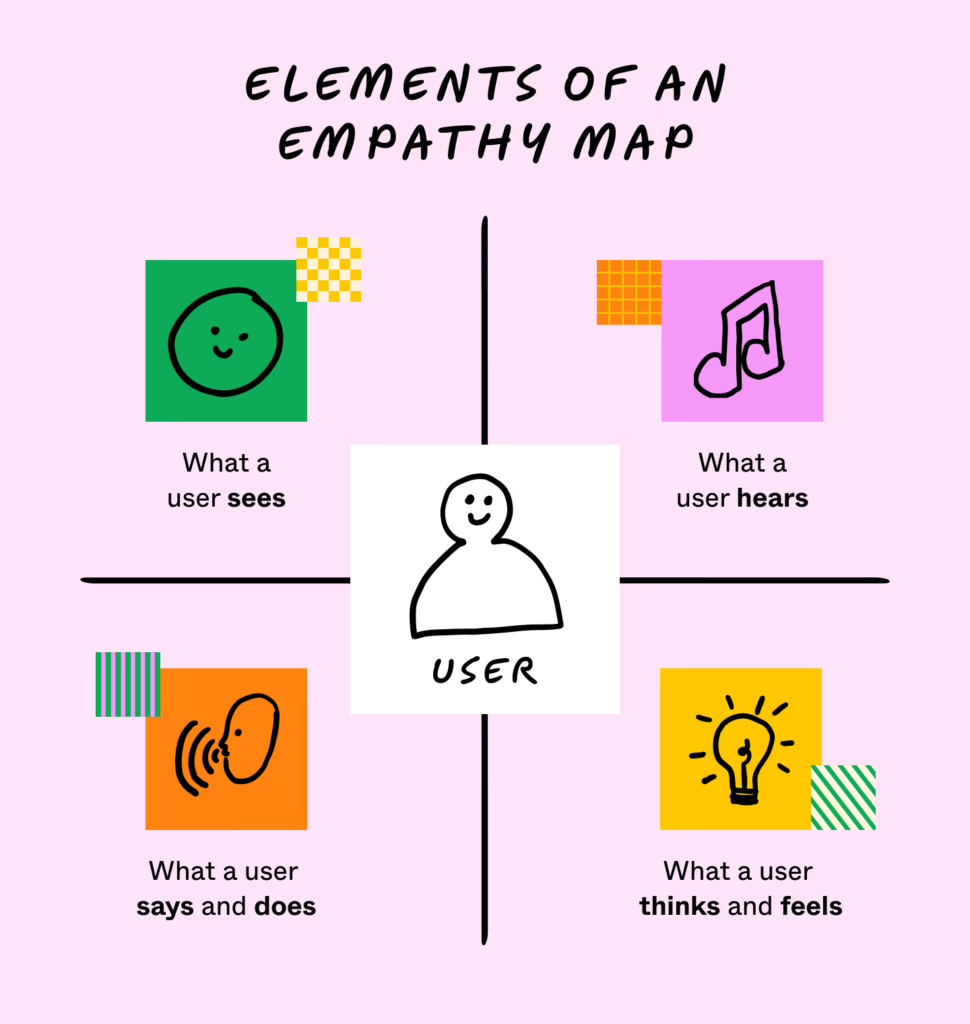
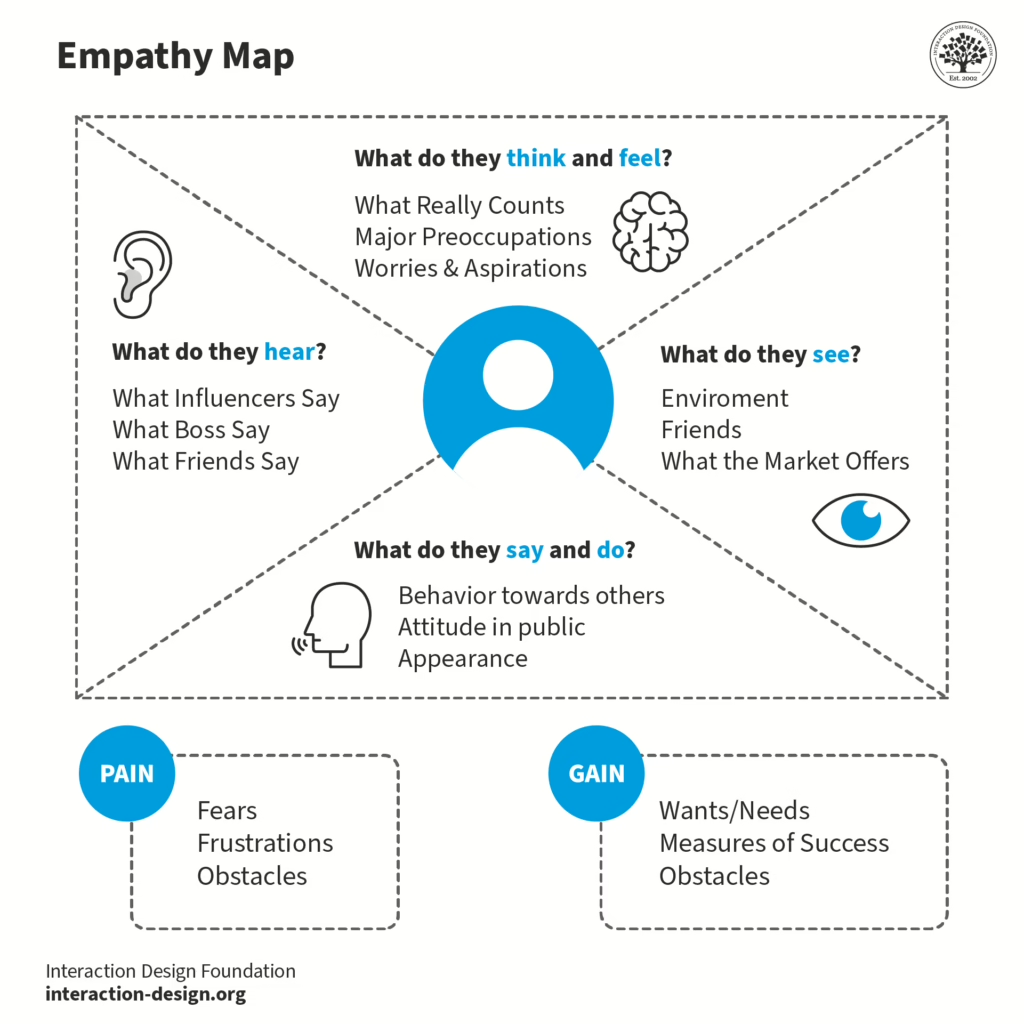
2. The Core Components of an Empathy Map
An empathy map is divided into distinct sections, each focusing on a different aspect of the user’s experience. Let’s break down these components:
a) User Demographics
This section outlines the basics: who your user is. Include details like age, occupation, location, technology familiarity, and other relevant demographics. The more specific you are, the more effective your empathy map will be.
For example, designing for a tech-savvy professional will differ significantly from designing for a senior citizen new to technology. Knowing your audience provides the foundation for accurate empathy mapping.
b) What Users Say
This section captures direct quotes or feedback from users. These could be gathered through interviews, surveys, or usability tests. For example:
- “I find it hard to navigate this app.”
- “I wish there was a simpler way to reset my password.”
- “The font size is too small for me to read comfortably.”
User statements reveal their immediate concerns and desires. These quotes provide clues about what’s working and what’s not, giving designers actionable insights for improvement.
c) What Users Think
Here, you dive into the thoughts running through your users’ minds. What are they pondering? What concerns or expectations do they have? For instance:
- “Is this secure enough for my data?”
- “I hope this feature works as advertised.”
- “Why is this taking so long?”
By understanding users’ thoughts, you can address hidden barriers that might prevent them from achieving their goals. Thinking like your user helps you anticipate questions and design solutions that feel intuitive.
d) What Users Do
This section focuses on user behaviors. What actions are they taking? How do they interact with your product? Examples include:
- Spending a lot of time on a specific feature.
- Frequently contacting customer support.
- Abandoning tasks midway through.
Observing behaviors is critical because what users say they do and what they actually do can differ. Understanding behavior patterns helps designers refine workflows and improve usability.
e) What Users Feel
This section taps into emotions. Are your users frustrated, excited, or confused? Understanding their emotional state helps you design experiences that address their feelings effectively. For example:
- Frustration: “Why isn’t this working the way I expect it to?”
- Excitement: “This feature is exactly what I needed!”
- Confusion: “I’m not sure what to do next.”
Empathy maps that consider emotions lead to designs that feel human and relatable.

3) Why Empathy Mapping is Essential for UX Design
Empathy mapping offers several benefits that make it indispensable in UX design:
1. Understanding Users on a Deeper Level
Empathy maps reveal insights that traditional data points can’t. By focusing on emotions and thoughts, you gain a holistic view of your users. This deeper understanding helps you design experiences that are not only functional but also emotionally satisfying.
2. Identifying Pain Points and Opportunities
When you understand where users struggle, you can design solutions to alleviate their frustrations. For instance, empathy mapping might reveal that users abandon a checkout process because they feel unsure about hidden fees. Similarly, empathy mapping highlights areas where you can delight your users, like offering personalized recommendations.
3. Fostering Collaboration
Empathy mapping is a collaborative activity. It brings teams together, aligning everyone around a shared understanding of the user. This shared vision fosters better communication and ensures everyone—from designers to developers to marketers—is on the same page.

4) The Role of Empathy Mapping in UX Accessibility
Accessibility in UX is about ensuring that everyone, regardless of ability, can use your product. Empathy mapping plays a crucial role in achieving this by focusing on the diverse needs of all users.
1. Addressing Disabilities Through Empathy
Empathy maps can help designers consider the needs of users with disabilities. For example:
- Visual impairments: How does the interface accommodate screen readers?
- Motor impairments: Are buttons and controls easy to navigate?
- Cognitive impairments: Is the content clear and easy to process?
By thinking about these needs early, you create a more inclusive experience that minimizes frustration and maximizes usability for everyone.
2. Creating Inclusive Designs
Empathy maps encourage designers to think about users from different backgrounds. This includes cultural diversity, language barriers, and varying levels of tech-savviness. Designing for inclusivity ensures your product resonates with a global audience.
3. Bridging the Gap Between Design and Real-Life Usage
By using empathy mapping, designers can ensure their products work seamlessly for all users, not just the majority. Accessibility becomes an integral part of the design process rather than an afterthought.
5) Benefits of Using Empathy Mapping for UX Accessibility
1. Improved User Experience
Accessible designs create a smoother experience for everyone. Empathy mapping helps identify barriers that might otherwise go unnoticed. When you design for accessibility, you often end up improving the experience for all users.
2. Increased Reach
By designing with accessibility in mind, you open your product to a broader audience, including people with disabilities, seniors, and others who might face challenges with traditional designs. This inclusivity can significantly expand your user base.
3. Fostering Inclusivity
Empathy maps ensure that no user group is overlooked, fostering inclusivity and promoting equal access. When everyone feels considered, your product gains trust and loyalty from a diverse audience.
6) Best Practices for Empathy Mapping in UX Accessibility
1. Involve Diverse User Groups
Include users with different abilities and backgrounds in your research. This ensures your empathy map reflects a wide range of experiences. Diversity in input leads to richer insights and better designs.
2. Start with Accessibility in Mind
Don’t wait until the end of the design process to think about accessibility. Incorporate it from the beginning. Empathy mapping can guide you in prioritizing accessibility features from the outset.
3. Iterate and Revise
Empathy maps should evolve as you gather more user feedback. Regular updates keep them relevant and accurate. Accessibility needs change over time, so continuous iteration ensures your designs stay effective.
4. Use Accessibility Tools
Combine empathy mapping with tools like WCAG guidelines and screen reader testing to ensure comprehensive accessibility. These tools provide technical guidance, while empathy maps offer emotional and behavioral insights.
7) How Empathy Mapping Transforms UX Accessibility
Case Study 1: Inclusive Web Design
A travel booking website used empathy mapping to understand the struggles of visually impaired users. By addressing these pain points, they implemented features like keyboard navigation and screen reader support, improving accessibility significantly. As a result, they saw a 20% increase in bookings from users with disabilities.
Case Study 2: Mobile App Accessibility
A fitness app team discovered through empathy mapping that users with motor impairments struggled with small buttons. They redesigned the interface with larger, more accessible controls, enhancing usability for everyone. User engagement increased by 15% post-redesign.
8) How to Create an Empathy Map for Your UX Projects
Step-by-Step Guide
- Define Your User: Start with user personas to clarify who you’re designing for. The more specific, the better.
- Gather Data: Use interviews, surveys, and analytics to collect insights. Observing users in real-world scenarios can provide invaluable data.
- Fill Out the Map: Organize findings into the four sections: say, think, feel, and do. Add as much detail as possible.
- Analyze and Apply: Identify patterns and use them to inform your design decisions. Prioritize issues that significantly impact accessibility.
Tools to Use
- Miro: A collaborative online whiteboard.
- UXPressia: Empathy mapping templates for teams.
- Canva: Easy-to-use design templates for empathy maps.
Conclusion
Empathy mapping is a powerful tool for understanding your users and designing with their needs in mind. When combined with a focus on accessibility, it becomes a cornerstone of inclusive UX design. By stepping into your users’ shoes, you can create products that not only meet their functional needs but also address their emotional and accessibility challenges.
Ready to take your UX design to the next level? At Hapy Design, we specialize in creating inclusive, user-centered designs that cater to all audiences. Let’s work together to make your product accessible and impactful. Contact us today to learn more.