When it comes to making an impact online, your landing page is often your first handshake with potential customers.
In 2025, with user expectations soaring higher than ever, a well-designed landing page it essential. In this guide, we’ll walk you through everything UI/UX designers need to know about landing page design, from the basics to advanced strategies that drive results.
1) What is Landing Page Design?
Let’s start with the basics. A landing page is a standalone web page designed with a single purpose: to drive action.
Whether it’s signing up for a newsletter, downloading an eBook, or purchasing a product, the goal is clear and focused. Unlike your homepage, which acts as a gateway to your website, a landing page is like a laser beam. It has one job and does it well.
Key Characteristics of a Landing Page:
- Single Focus: One clear message and call-to-action (CTA).
- Targeted Audience: Designed for a specific campaign or goal.
- Minimal Distractions: Limited navigation and links to keep users on track.
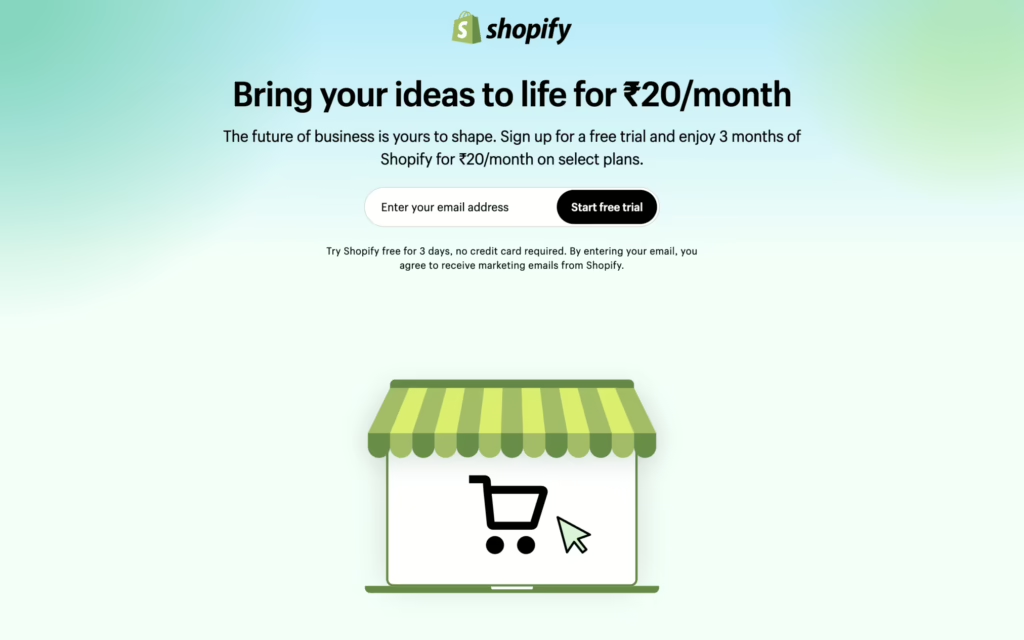
Example: Think about a Black Friday ad you clicked on. The page you landed on likely focused only on that sale, with a big, bold “Shop Now” button front and center. That’s a landing page.

2) Why Landing Page Design Matters for Growing a Business
In a world where attention spans are shorter than ever, landing pages play a crucial role in turning curious visitors into loyal customers. Here’s why:
1. Driving Conversions
Your landing page is the hero of your marketing campaigns. Whether you’re running ads on social media or sending email blasts, the landing page is where the magic happens. A well-optimized page can significantly boost your conversion rates.
2. Building Trust
First impressions matter. A polished, professional landing page signals credibility and reassures visitors that they’re in the right place.
3. Supporting SEO and Paid Ads
A well-designed landing page can improve your quality score in paid ad campaigns and boost your organic rankings by offering a seamless, user-friendly experience.
4. Making a Great First Impression
In many cases, your landing page is the first interaction a customer has with your brand. It’s your chance to shine and set the tone for what’s to come.
Also read: How to Conduct User Research for Effective UI/UX Design
3) The Role of UX in Landing Page Design
At the heart of every great landing page is a seamless user experience. UX design is all about understanding what users need and delivering it in the easiest, most enjoyable way possible.
1. User-Centered Approach
Designing with the target audience in mind ensures your page resonates with visitors. Think about their pain points, goals, and motivations.
2. Simplicity and Clarity
Nobody likes clutter. A clean, straightforward design helps users focus on your message and CTA without getting distracted.
3. Accessibility
Inclusive design isn’t just a nice touch — it’s essential. Ensure your landing page is usable for everyone, including those with disabilities.
4. Reducing Friction
The less effort it takes to complete an action, the better. From intuitive navigation to autofill-enabled forms, every detail matters.
5. Emotional Design
Colors, fonts, and imagery all play a role in evoking emotions and creating a connection with your audience.
Also read: Color Psychology in UX: How They Influence User Behavior
4) Landing Page UX Best Practices
To create a landing page that not only attracts but also retains and converts visitors, consider the following UX best practices:
1. Consistent Messaging:
Ensure that the content on your landing page aligns with the source that directed the user there, maintaining a cohesive narrative. Inconsistencies can confuse visitors and increase bounce rates.
2. Above-the-Fold CTAs:
Place the primary call-to-action in a prominent position, preferably above the fold, so users can see it without scrolling. This immediate visibility encourages prompt engagement.
3. Visual Hierarchy:
Use design principles to guide the user’s eye to essential elements, such as headlines, benefits, and CTAs. Techniques include varying font sizes, colors, and strategic placement.
4. Authentic Imagery:
Utilize high-quality images or videos that reflect the product or service, helping users visualize their experience. Authentic visuals build trust and enhance relatability.
5. Minimalist Design:
Adopt a clean and straightforward design to avoid overwhelming users, allowing them to focus on the core message and CTA. Ample white space and a limited color palette can aid in this simplicity.
6. Trust Indicators:
Incorporate elements like testimonials, reviews, or security badges to reassure users of the brand’s credibility. Social proof plays a significant role in decision-making processes.
7. Fast Load Times:
Optimize images and code to ensure the landing page loads quickly, as delays can lead to increased bounce rates. Tools like Google’s PageSpeed Insights can help identify areas for improvement.
8. Mobile Responsiveness:
Design with a mobile-first approach, ensuring the landing page functions seamlessly across all devices. With the increasing use of mobile devices, this is no longer optional.
Also read: Best Mobile First Design Strategies

5) Essential Elements of a High-Converting Landing Page
Creating a landing page isn’t about throwing elements together; it’s about designing with intention. Here are the must-haves:
1. Compelling Headline
Your headline is the first thing visitors see. Make it catchy, clear, and benefit-driven.
Example: “Get 50% Off Your First Month. Start Saving Today!”
2. Hero Image/Video
Visuals speak louder than words. Use high-quality images or short videos that support your message and draw attention.
3. Clear Call-to-Action (CTA)
Your CTA should stand out and be action-oriented. Use buttons with phrases like “Get Started Now” or “Claim Your Discount.”
4. Social Proof
Include reviews, testimonials or trust badges to build credibility and trust.
Example: “Over 10,000 satisfied customers and counting!”
5. Concise Copy
Write for clarity. Use bullet points and short paragraphs to make your message easy to digest.
6. Forms and Input Fields
Simplify forms. Only ask for essential information to reduce drop-off rates.
7. Mobile Optimization
With mobile traffic dominating, your landing page must look and perform flawlessly on smaller screens.
8. Fast Loading Speeds
A slow page can cost you conversions. Optimize images and code for speed.

6) The Landing Page Design Process: Step-by-Step
Creating a landing page involves a structured approach to ensure every element works cohesively to achieve the desired outcome. Let’s break it down step-by-step:
1. Research and Define Goals
Start by understanding the purpose of your landing page. Is it to collect email addresses, promote a product, or encourage sign-ups? Next, dive into audience research. Identify their needs, preferences, and pain points so you can tailor your design and messaging.
2. Wireframing and Prototyping
Before jumping into design, sketch out a wireframe. This is a simple outline of your landing page layout, focusing on the placement of key elements like the headline, visuals, and CTA. Once the wireframe is finalized, create a clickable prototype using tools like Figma or Adobe XD. This allows you to test the flow and functionality before committing to development.
3. Design Principles
Apply fundamental UI/UX design principles to ensure your landing page is visually appealing and user-friendly. Focus on:
- Balance: Distribute elements evenly for a harmonious layout.
- Contrast: Use contrasting colors to draw attention to important elements, like the CTA button.
- Alignment: Keep everything neatly aligned to maintain professionalism.
4. Development
Use clean, efficient code to bring your design to life. Ensure your landing page is responsive, meaning it looks great and functions well on all devices, from desktops to smartphones. Use performance-optimized techniques to minimize load times.
5. Testing and Optimization
Before launching your page, run thorough tests to catch any issues. A/B testing is a great way to determine which version of your landing page performs best. Use heatmaps to analyze user behavior and identify areas for improvement.
6. Launch and Iterate
After launching your landing page, monitor its performance using analytics tools. Pay attention to important metrics like bounce rate, time on page, and conversion rate etc. Gather feedback from users and make iterative improvements to maximize results.
7) Advanced Tips for 2025 Landing Page Design
1. Microinteractions
Subtle animations and feedback, like a button changing color when clicked, can enhance engagement.
2. Personalization
Dynamic content tailored to user behavior makes your page feel relevant and personal.
3. AI and Chatbots
Integrate AI-driven tools to answer questions and guide users in real time.
4. Interactive Elements
Features like sliders, quizzes, or calculators can boost user engagement.
5. Dark Mode
Offer a dark mode option to cater to user preferences and improve accessibility.
8) Common Landing Page Design Mistakes to Avoid
- Overcomplicated Layouts: Keep it simple.
- Weak CTAs: Make your call-to-action bold and clear.
- Ignoring Mobile Users: Always design with mobile-first principles.
- Too Much Content: Less is more. Stick to the essentials.
- Neglecting Analytics: Use tools to track and optimize performance.
9) Tools and Resources for Landing Page Design
1. Design Tools
2. Development Platforms
- Webflow
- WordPress
- Unbounce
3. Testing Tools
- Google Optimize
- Crazy Egg
- Hotjar
4. Inspiration Sources
Conclusion
Creating a landing page design requires creativity and strategy. By focusing on user experience, simplifying your message, and optimizing for performance, you can create pages that not only look great but also drive results.
Whether you’re a startup or an established business, investing in landing page design is a step toward growth and success.
If you’re looking to elevate your landing pages, Hapy Design specializes in creating stunning, high-performing designs that help businesses thrive. Contact us today.