In the dynamic realm of User Experience (UX) design, one cannot underestimate the significance of the Law of Gestalt. These principles are rooted in psychology and visual perception and serve as a powerful compass for crafting intuitive and captivating digital experiences. As the human mind constantly seeks coherence and order, understanding how the brain processes information can unlock the true potential of a well-designed interface.
In this blog, we’ll delve into the core concepts of Gestalt theory and reveal how incorporating these principles into your design approach can elevate your digital products to a whole new level, leaving users spellbound and eager to engage.
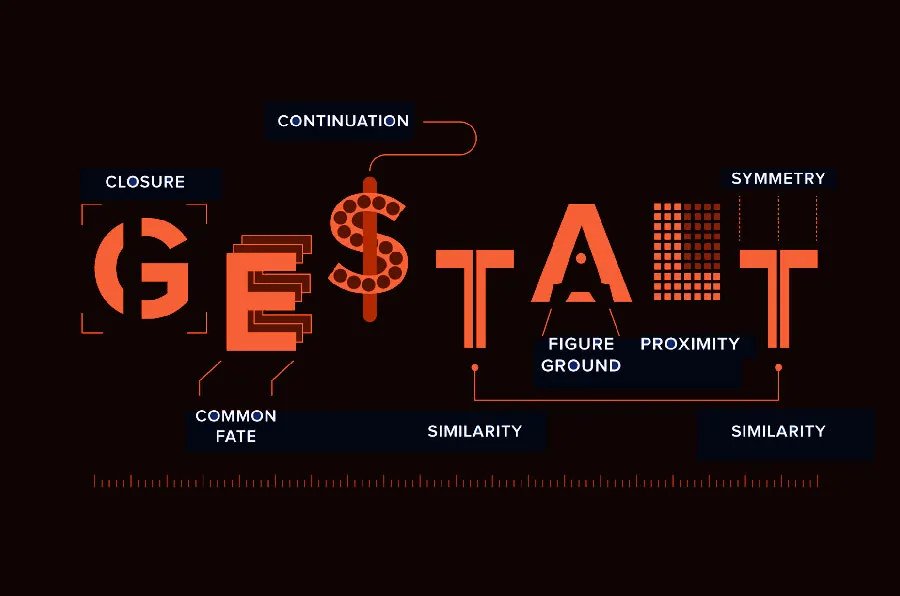
What Is the Gestalt Principle About Visual Perception?
The Gestalt principle outlines how people naturally organize and interpret visual information and is a basic idea in visual perception. “Gestalt” is a German word that translates to “shape” or “form,” and it refers to the holistic approach our brains use while processing images and scenes in the context of visual perception.
The principle arose from the early twentieth-century work of German psychologists who sought to understand how humans make meaning of their surroundings. They discovered that our brains tend to organize items in a scene according to particular organizing principles, which aids us in creating meaningful and coherent views.

Key Gestalt Principles for Enhancing User Experience
Understanding the key Gestalt concepts is essential for developing excellent user experiences. These principles provide essential insights into how consumers perceive and interact with visual information, helping designers to create user interfaces that are both intuitive and entertaining. Let’s look at the key concepts behind the law of Gestalt and see how they might improve user experience.
- Proximity
- Similarity
- Closure
- Continuity
- Figure-Ground
- Symmetry and Order
1- Proximity
According to the proximity principle, components adjacent to each other are viewed as connected or belonging to the same group. This technique can be used by designers to visually group relevant components together, such as buttons, icons, or content blocks. Users can easily comprehend the links between distinct parts by organizing information based on proximity, making the interface more user-friendly and navigable.
2- Similarity
The principle of similarity states that elements with similar characteristics, such as shape, color, or size, are perceived as belonging to the same group. Employing similarity in design helps create visual consistency and establishes a clear visual hierarchy. By using consistent styles for related items, designers can guide users’ attention and facilitate a seamless user experience.
3- Closure
The tendency of our brain to complete unfinished structures or patterns is called closure. Designers can use this idea to show information to encourage users to fill in the blanks, resulting in a sense of satisfaction and engagement. Designing with closure in mind allows users to rapidly recognize familiar shapes or symbols, improving overall comprehension and recall.
4- Continuity
The continuity principle is based on the premise that our brains like smooth and continuous lines or patterns. Designers can make use of this notion by developing fluid and continuous layouts. Users may easily move through the interface by aligning pieces and designing with the flow, promoting coherence and harmony.
5- Figure-Ground
The figure-ground concept concerns how our brains discern objects from their surroundings. Designers can emphasize important content and make it stand out by deliberately contrasting pieces against their surroundings. Using figure-ground allows users to concentrate on important information without being distracted by visual clutter.
6- Symmetry and Order
In design, symmetry conveys a sense of balance and harmony. Using symmetrical pieces can provide a sense of solidity and elegance. Furthermore, the order principle argues that users prefer organized and structured design. Grids and alignment can be used by designers to maintain visual order and provide a more polished and professional user experience.
These principles operate together to assist humans in swiftly and efficiently perceiving and comprehending visual stimuli. They are important in various industries, including graphic design, user interface design, and advertising, since they provide vital insights into developing visuals that resonate with users and successfully transmit information.
Understanding the Gestalt principle enables designers and artists to use human perception to create captivating and engaging visual experiences.
Applying Gestalt Theory in Web and App Design
Gestalt theory, focusing on how humans perceive and organize visual information, provides invaluable guidance for designers seeking to create compelling, user-friendly web and app interfaces. Let’s explore how the law of Gestalt can be effectively incorporated into various design elements.
- Navigation menus and button placement
- Effective use of white space
- Typography and hierarchy
- Image and icon placement

Navigation Menus and Button Placement
The proximity principle is especially important when creating navigation menus and button placement. Users can recognize and navigate different website or app sections by grouping related navigation items and using clear visual signals. Using similarities in button design also aids users in recognizing interactive areas, creating a seamless and straightforward navigating experience.
Effective Use of White Space
White space, often known as negative space, is a powerful design feature that allows pieces to breathe and stand out. Users naturally view grouped elements within white space as discrete units. Hence the concept of closure is at work here. Incorporating white space strategically around content and UI elements creates a sense of organization and visual clarity, making the interface more fun.
Typography and Hierarchy
When dealing with typography and hierarchy, the similarity principle is critical. Consistent font styles and sizes aid in establishing a clear visual hierarchy, directing users to prioritize useful content first. Proper alignment and use of white space around text blocks improve readability, allowing users to ingest information more efficiently.

Image and Icon Placement
Designers can use the continuity and figure-ground principles when putting pictures and icons. Creating a smooth flow and link between distinct visual components requires matching images and icons with other design elements. The figure-ground approach can make images and icons stand out from the backdrop, bringing users’ attention to essential visual cues.
Challenges and Considerations
While Gestalt principles offer valuable insights for enhancing user experience, applying them in design comes with certain challenges and considerations that designers must consider. Let’s explore some of these challenges and considerations.

Potential Pitfalls When Applying Gestalt Principles
One of the main challenges is striking a balance between various Gestalt principles. Adhering strictly to one principle might sometimes conflict with another, leading to design inconsistencies. Designers must carefully consider how to prioritize and harmonize these principles to create a cohesive and effective user interface.
Moreover, applying the law of Gestalt can be more challenging in complex and dynamic interfaces. As the number of elements and interactions increases, achieving a clean, straightforward design becomes harder. Designers must carefully consider the context and purpose of the interface to decide which principles should take precedence.
Adapting Principles to Different User Demographics and Cultures
Gestalt principles are rooted in human perception but might not universally apply across all cultures. Cultural differences can influence how people perceive and interpret visual information. Designers must know these cultural nuances and adapt their designs to ensure inclusivity and resonance with diverse audiences.
How Technology and User Behavior Shape the Future of Gestalt Principles?
The relationship between technology and user behavior impacts the future of Gestalt principles. New gadgets and platforms arise as technology improves, influencing how people interact with digital material. These shifts in user behavior impact how Gestalt ideas are utilized in design. Designers must adapt and develop to build more effective and engaging experiences that resonate with people in this changing digital context.
Furthermore, new technologies such as virtual reality (VR), augmented reality (AR), and voice-controlled interfaces are transforming user experiences. These technologies open up new avenues for users to interact with digital material. Designers must investigate how the law of Gestalt may be applied in these new situations to build seamless and intuitive experiences that utilize these cutting-edge technologies.

Final Thoughts
Understanding and using the law of Gestalt in UX design enables designers to create interfaces corresponding to users’ natural perceptual tendencies. Designers may create visually appealing and highly intuitive experiences that leave people happy and eager to participate by strategically employing closeness, resemblance, closure, continuity, figure-ground, symmetry, and order. Remember that combining these fundamental principles is a guiding framework to generate more meaningful and user-centric design solutions, not rigid adherence.
FAQs
What is the significance of the Law of Gestalt in UX design?
The Law of Gestalt’s importance in UX design originates from its capacity to improve user experience by understanding how people naturally interpret and organize visual information. Using Gestalt principles allows designers to develop intuitive, unified, and engaging interfaces that connect with users and allow smooth interactions.
Are Gestalt principles universally applicable to all user interfaces and design projects?
While Gestalt concepts are useful guidelines in many UX design scenarios, their universal application is contingent on the context and intended audience. While certain ideas may function well across several interfaces, others may necessitate adaptation or consideration of cultural and demographic characteristics to optimize user experiences properly.
